Désignés par Core Web Vitals, les critères LCP, FID et CLS permettent à Google d’apprécier l’expérience utilisateur sur un site web. Découvrez ce que c’est et son importance pour le classement de votre site web dans les SERP !

Cela fait déjà quelques années que Google prend en compte l’expérience utilisateur dans ses critères pour classer les sites web dans les résultats de recherche. Il exigeait déjà un site responsive et rapide au chargement. Avec les dernières mises à jour, le géant de Mountain View apporte de nouveaux critères pour l’analyse de l’expérience utilisateur. Rassemblés sous le nom Core Web Vitals, il s’agit de LCP, FID, CLS. Que signifient ces critères ? En quoi sont-ils importants et comment en tirer parti ? On en parle ci-dessous.
Dans cet article :
Core Web Vitals : qu’est-ce que c’est et en quoi est-ce important ?
Il n’est plus dorénavant possible de dissocier le SEO du UX, entendez User Experience. Depuis quelques années déjà, le numéro 1 des moteurs de recherche prend en compte le comportement des internautes pour classer les sites dans les SERP. Il s’agit notamment du temps que ces visiteurs passent sur un site, le taux de rebond, le temps de chargement des pages du site, etc. Il fallait donc toujours analyser et améliorer ces éléments pour offrir à l’internaute une expérience utilisateur optimisée. Mais cela, les créateurs de site n’y parviennent toujours pas. C’est donc pour les aider et continuer à offrir des résultats précis que Google a mis en place le Core Web Vitals.
Qu’est-ce que les Core Web Vitals ?
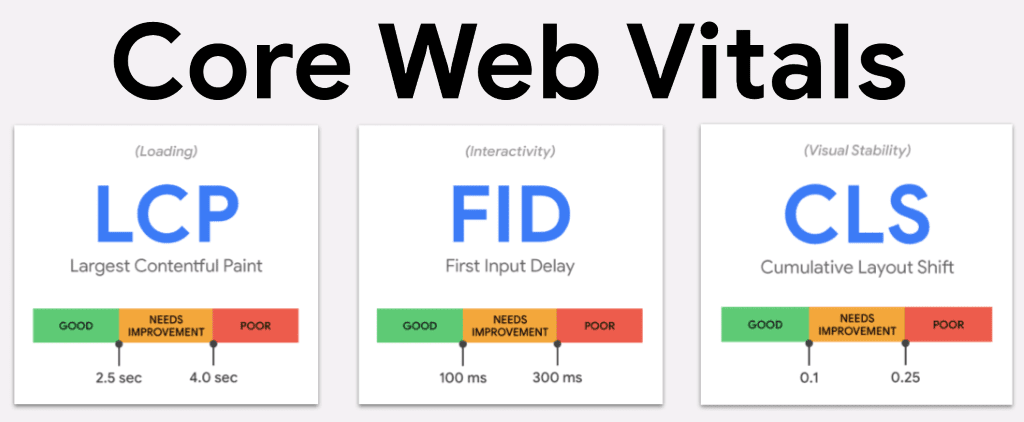
Connus en français sous Signaux Web Essentiels, les Core Web Vitals sont un ensemble de trois indicateurs de performances :
- LCP (Largest Contentful Paint) ;
- FID (First Input Delay) ;
- CLS (Cumulative Layout Shift).
Ces trois indicateurs permettent aux propriétaires de sites d’apprécier l’expérience utilisateur sur leur plateforme. Ils intègrent également les critères de Google pour le classement des sites dans les SERP. Ceci devait donc inciter les développeurs et propriétaires à offrir la meilleure expérience d’utilisation possible sur leurs différents sites.

Pourquoi s’intéresser aux Core Web Vitals ?
Le Core Web Vitals n’est pas nouveau : il existe depuis 2020, mais moins important. Aujourd’hui, les choses ont évolué. Ces signaux web essentiels ont commencé à faire le buzz dans la communauté SEO à partir de mai 2021 lorsque Google a commencé à les prendre en compte.
Ce changement intervient surtout à la suite des études menées par le géant du web et d’autres partenaires. Elles leur ont permis de confirmer la grande importance du user experience pour une navigation agréable. Ainsi, depuis mai 2021, de nombreux bouleversements sont intervenus dans le ranking des SERP. Les meilleurs sites responsive ont alors gagné d’importantes places dans le classement Google.
Vous l’aurez compris, tout site qui veut truster la première place des résultats de Google doit désormais travailler le UX de son site. Il est donc très important de vous intéresser au Core Web Vitals. Ces signaux vous permettent non seulement d’offrir le meilleur site possible à vos visiteurs, de les convertir en client, mais surtout parce qu’ils sont désormais pris en compte dans l’algorithme de classement de Google.
Certes, la qualité du contenu reste le critère principal de classement. Mais parmi 3 sites qui proposent des contenus de qualité, celui avec la meilleure expérience d’utilisation l’emportera.
VOIR AUSSI : Google Chrome lent : comment résoudre le problème ?
Comment analyser les signaux web essentiels de votre site ?
Le géant de Mountain View a mis en place un certain nombre d’outils permettant d’analyser les signaux web essentiels d’un site. Ceux-ci devraient permettre aux propriétaires de sites d’analyser les performances de leur site web et celui de ses éléments techniques pour les améliorer, si possible. Ceci en vue d’offrir la meilleure expérience utilisateur qui convient.

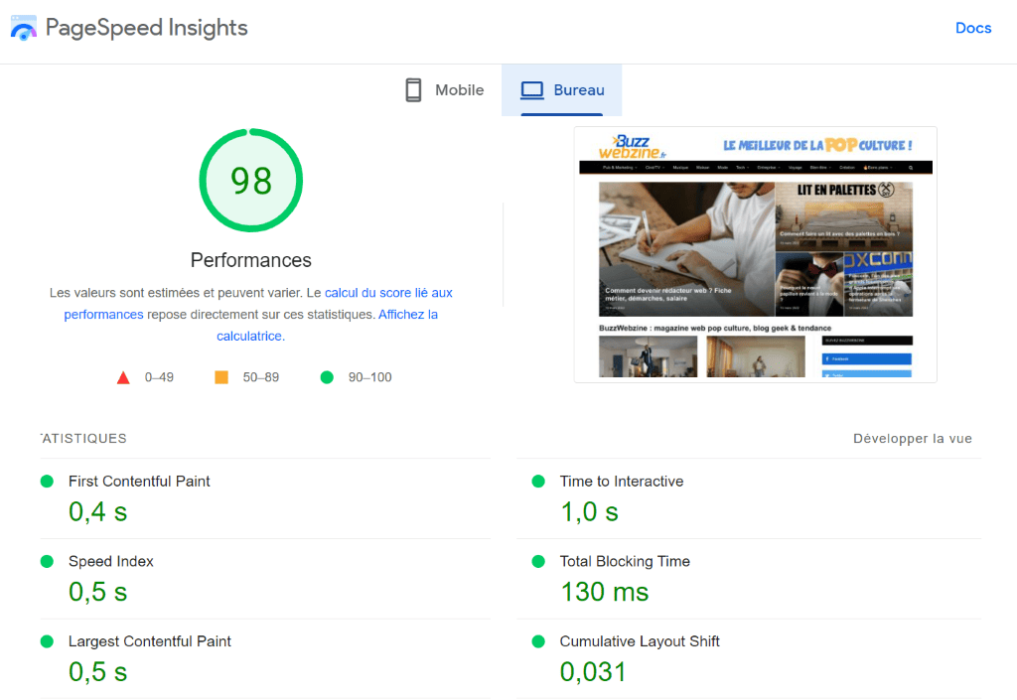
Le plus important des outils reste PageSpeed Insights. L’utilisation de cet outil ne requiert aucune compétence spécifique. Tout ce que vous avez à faire est de vous rendre sur le site de PageSpeed Insigts. Vous devez ensuite entrer l’URL de la page de votre site que vous souhaitez et, enfin, cliquez sur Analyser. Cet outil va utiliser le Chrome User Experience Report (CrUX) pour recueillir des données sur l’expérience utilisateur et Lighthouse pour analyser la vitesse de la page. Quelques secondes plus tard, PageSpeed Insights affiche les résultats (sur mobile et bureau) en ce qui concerne les trois signaux essentiels. Il attribue ensuite un score global à la page. Ce dernier est compris entre 1 et 100 avec une couleur spécifique :
- Entre 0 et 49 : rouge (score médiocre) ;
- Entre 50-89 : orange (score moyen) ;
- Entre 90-100 : vert (score bon).

Tout juste en bas du score global, vous avez le verdict de Google sur les éléments techniques du site qui sont à améliorer pour optimiser le site. Ils sont divisés en deux sections que sont : les opportunités et les diagnostics.
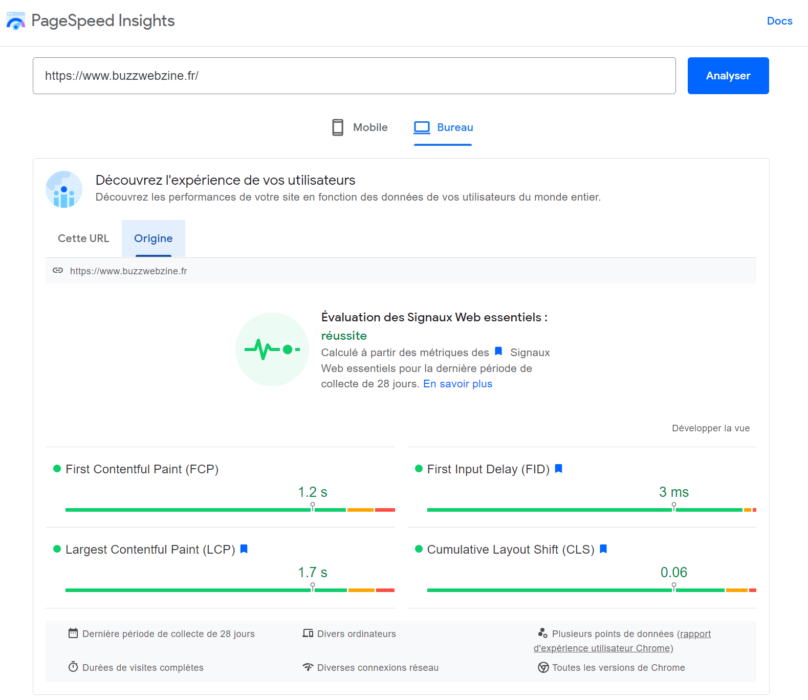
Par ailleurs, même si PageSpeed Insights reste le plus complet, il n’est pas le seul que vous pouvez utiliser pour analyser les signaux web essentiels de votre site web. Vous pouvez également voir les performances de votre site web sur le tableau de bord Chrome UX Report (CrUX), identifier les pages à optimiser via la Search Console, suivre les Core Web Vitals de votre site en temps réel avec l’extension Web Vitals pour Google Chrome.

VOIR AUSSI : Ordinateur Mac lent : que faire ? Comment booster son MacBook ou iMac ?
LCP, FID, CLS : à quoi correspondent ces différents éléments ?
LCP, FID et CLS sont les trois signaux web essentiels qui forment le Core Web Vitals. Chacun d’eux a cependant un rôle spécifique à jouer dans l’expérience d’utilisation.
LCP : Largest Content Paint

Acronyme de Largest Contentful Paint, c’est le signal qui permet de mesurer le temps de chargement d’une page spécifique d’un site internet. Plus simplement, ce signal analyse le temps de chargement du contenu le plus lourd de la page, qu’il s’agisse d’un texte, d’une vidéo ou même d’une image. Vous savez sans doute que chaque élément d’une page de site possède un poids. Dans ce cas, le LCP n’analyse pas la durée de tout le contenu de la page. Il prend en compte le temps que nécessite le plus grand élément de la page pour s’afficher.
Pour Google, une page dont le plus grand élément s’affiche entièrement entre 0 et 2,5 secondes dispose d’un bon LCP. Entre 2,5 et 4 secondes, la page possède un LCP moyen. Mais lorsqu’une page prend plus de temps à s’afficher, l’algorithme de Google considère le LCP comme négatif. Le site risque donc de perdre des places dans les SERP. Pourquoi ?
D’après les données recueillies par Google, les internautes quittent généralement un site qui met plus de 4 secondes à s’afficher. De ce fait, la page n’a pas offert au visiteur le service qu’il attendait. Cela rejaillit sans aucun doute sur le référencement naturel du site.
FID : First Input Delay

Acronyme de First Input Delay, cet indicateur permet de mesurer l’interactivité d’un site. Plus simplement, le FID analyse le temps de réponse qu’offre un site lorsque l’internaute clique ou appuie pour la première fois sur un élément de la page. Il peut s’agir d’un lien, d’une image ou de tout autre élément du menu. Ici aussi, des valeurs sont attribuées à chaque FID d’une page. Le bon FID est compris entre 0 et 100 millisecondes. Au-delà, cela nuit à l’expérience d’utilisation.
Lorsqu’un site prend souvent de temps à répondre à l’interaction d’un internaute, le taux de conversion des visiteurs en clients sera très bas. De plus, l’algorithme de classement de Google n’hésitera pas à pénaliser le site. Alors, les propriétaires de site ont tout intérêt à optimiser le FID des pages de leur site. Sinon, le SEO du site risque de prendre un coup.
CLS : Cumulative Layout Shift

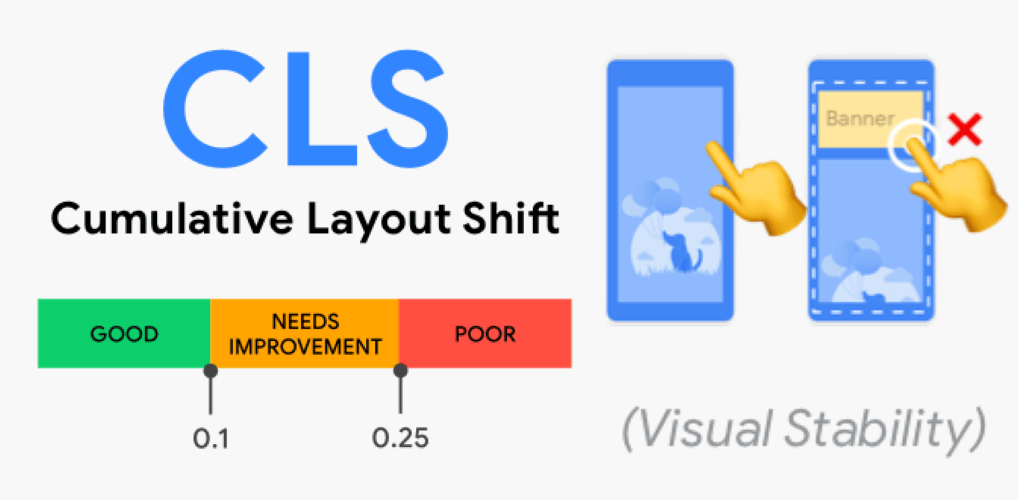
Acronyme de Cumulative Layout Shift, le CLS est le signal qui permet de vérifier la stabilité d’une page web pendant qu’il est en train de charger. Plus concrètement, lorsqu’une page est en train de charger, le CLS note les comportements bizarres que les éléments de la page peuvent avoir : la page bouge, les polices changent, les éléments sautent sans clic de l’internaute, le texte se défile sans raison, vous amenant à cliquer sur un lien mauvais lien, etc.
Ce sont autant de choses que le signal CLS analyse et envoie à l’algorithme de classement. Si le score de votre CLS est proche de 0, vous pouvez être heureux. Si cela est supérieur à 0,4, votre SEO est menacé. Vous devez donc optimiser votre site web.
VOIR AUSSI : Comment supprimer une fiche entreprise Google My Business ?
Comment améliorer vos indicateurs Core Web Vitals ?
Pour améliorer l’expérience utilisateur sur votre site web, vous devez optimiser vos signaux web essentiels. Pour cela, vous devez avant tout utiliser les outils proposés par Google pour suivre les performances de votre plateforme. Suivez également les recommandations de PageSpeed Insights.
Après tout cela, voici ce que vous pourrez faire d’autres pour améliorer vos indicateurs Core Web Vitals :
- Opter pour un service d’hébergement de qualité : pour optimiser la vitesse de chargement ;
- Optimiser le poids des médias : moins les médias sont lourds, plus le site se charge ;
- Réduire l’effort du serveur : tout plugin du cms inutilisé ou code inutile est à supprimer ;
- Optimiser la police-web : faites charger uniquement des polices nécessaires ou optez pour la bibliothèque Google fonts ;
- Charger uniquement les ressources utiles pour la page ;
- Réduire au maximum les animations.
Core Web Vitals et optimisation pour les moteurs de recherche (SEO)
Pour la plus loin, regardez la vidéo ci-dessous dans laquelle John Mueller, Webmaster Trends Analyst chez Google, vous explique comment améliorer vos Core Web Vitals dans le but d’améliorer le SEO de votre site web.
Ce sont là quelques indications qui peuvent vous aider. Vous devez rester alerte quant aux signaux pour continuellement les améliorer.
BuzzWebzine est un média indépendant. Soutiens-nous en nous ajoutant à tes favoris sur Google Actualités :








